Installing and Configuring NextBlog Template
In this part of the documentation we are going to show you how to Install and Configure Nextjs Blog templates.
Follow the steps to successfully install and configure NextBlog Template
Steps
The Blog Templates installation process is a bit different from the other templates. Follow these steps one by one to run the project without getting into unwanted error massages.
- Installation
- Database Setup - PostgreSQL
- Authentication
- Sanity Integration
- Markdown Integration
- Stripe Integration
- Stripe Webhook Integration
- Algolia Integration
- MailChimp Integration
- SMTP/Mail/Resend Integration
Follow the Sanity Integration guide to setup the project. After that take the Sanity ProjectID and title, and save them in the .env file under these variable names:
NEXT_PUBLIC_SANITY_PROJECT_ID=YOUR_PROJECT_ID
NEXT_PUBLIC_SANITY_PROJECT_TITLE=YOUR_PROJECT_TITLEWebhook integration for local development
We got the subscription setup. One last thing we have to do now is integrate the Stripe webhook.
Follow the below instructions to integrate the stripe webhook for local development.
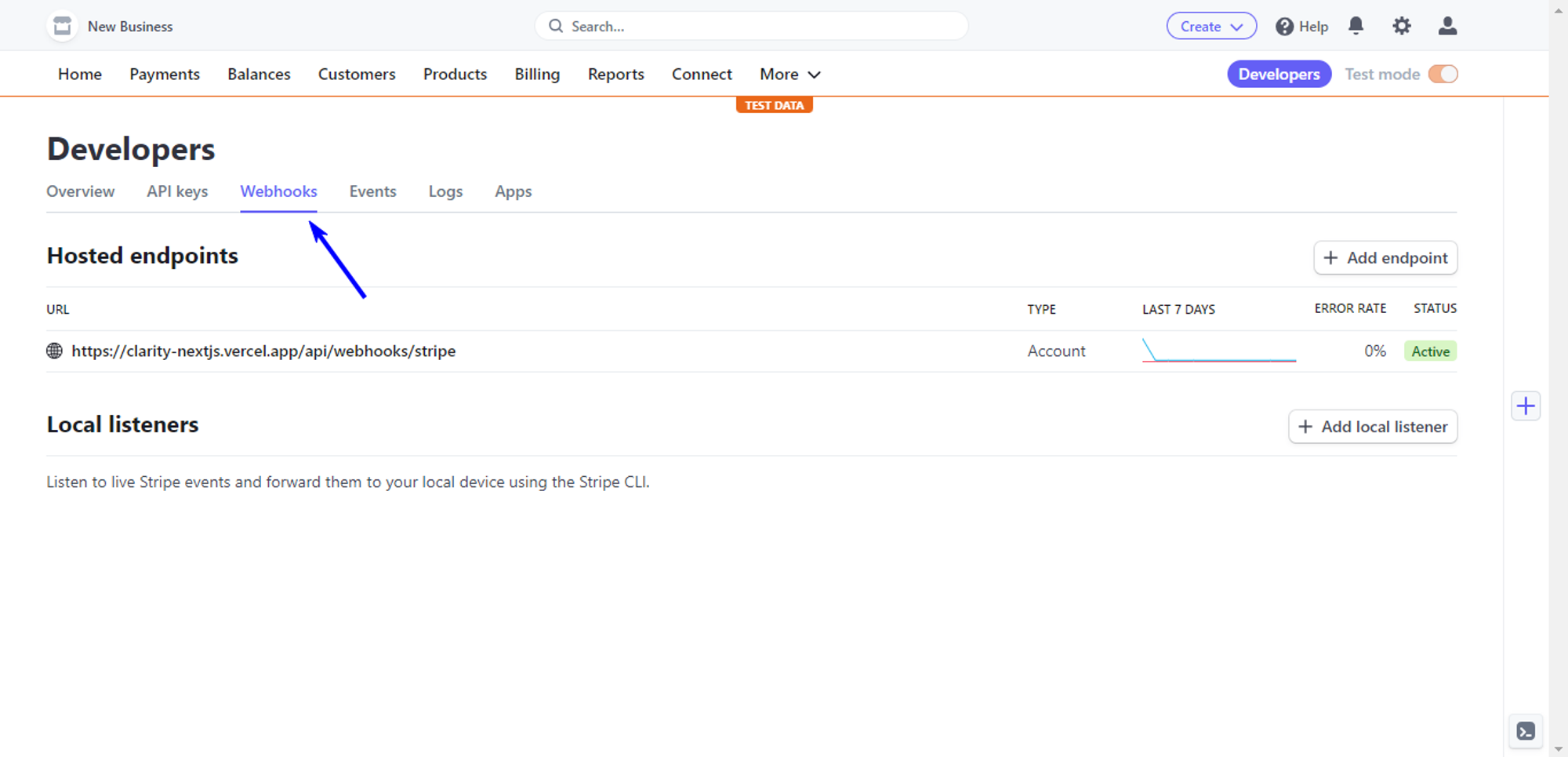
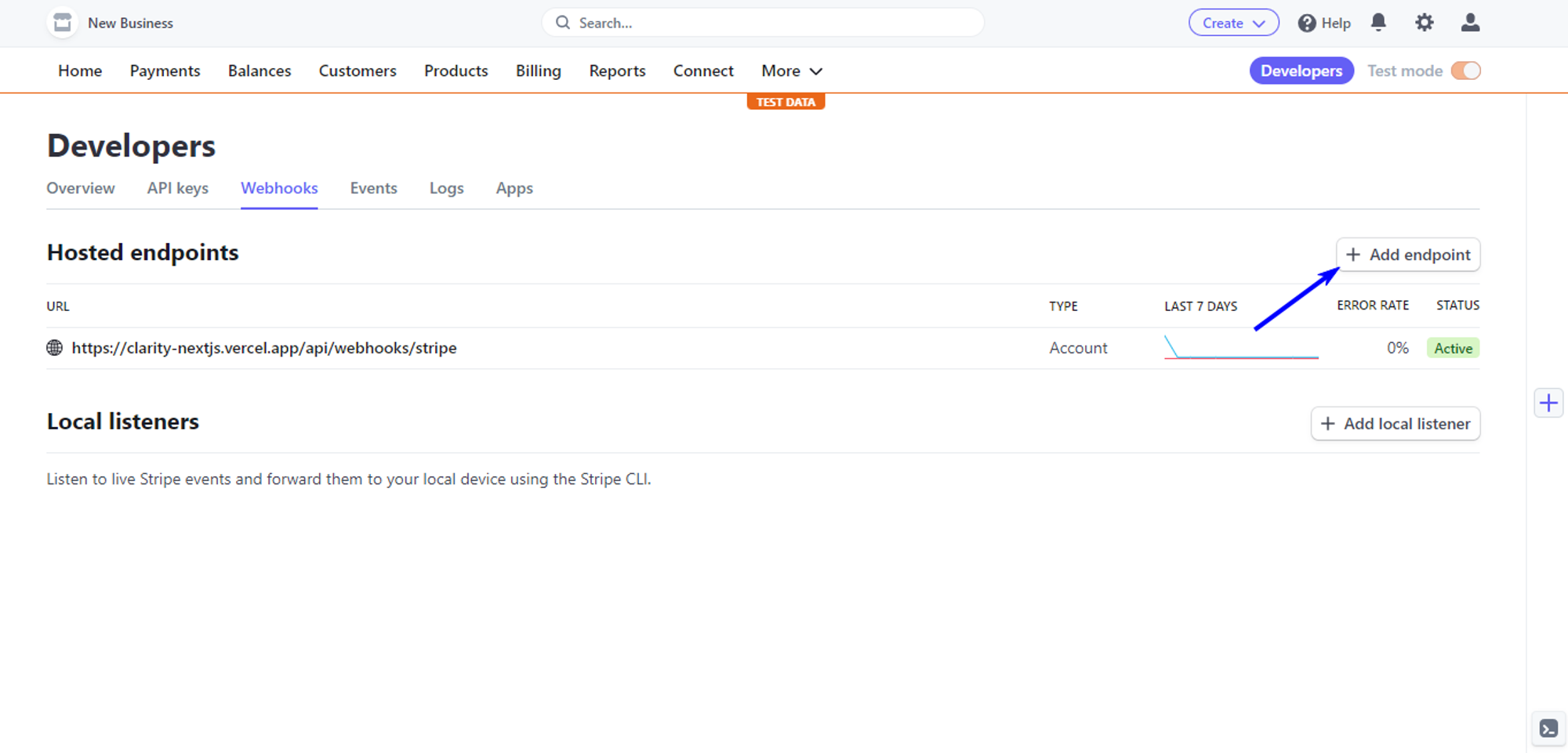
- Go to the Webhooks tab under the Developers page

- Now click on the Add endpoint button.

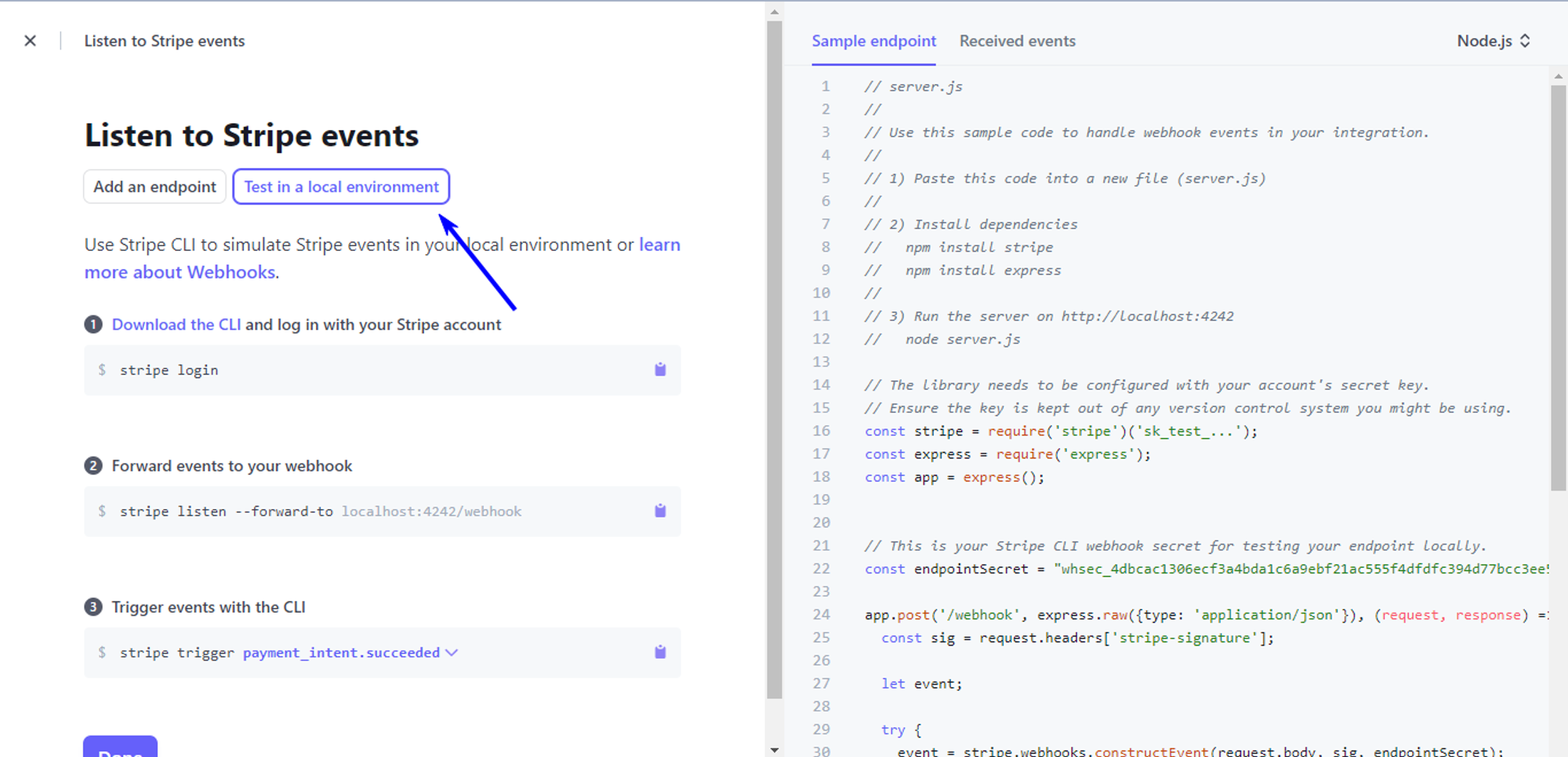
- Select Test in a local environment

- Install Stripe CLI (opens in a new tab) and login to stripe
stripe login- Run this command to forward the event to the webhook. I’ve added this script to package.json file
npm run stripe:listen- Add the webhook secret to the env file.

Copy it from the terminal and add it to this variable.
STRIPE_WEBHOOK_SECRET=YOUR_WEBHOOK_SECRETNow go ahead and test the subscription, it should work in your local environment.
Webhook integration for the live site
In the last part, we saw how to integrate Webhook for testing locally. Now we are going to see how to integrate Stripe Webhook for a live site.
Follow these instructions to enable the webhook for your live site:
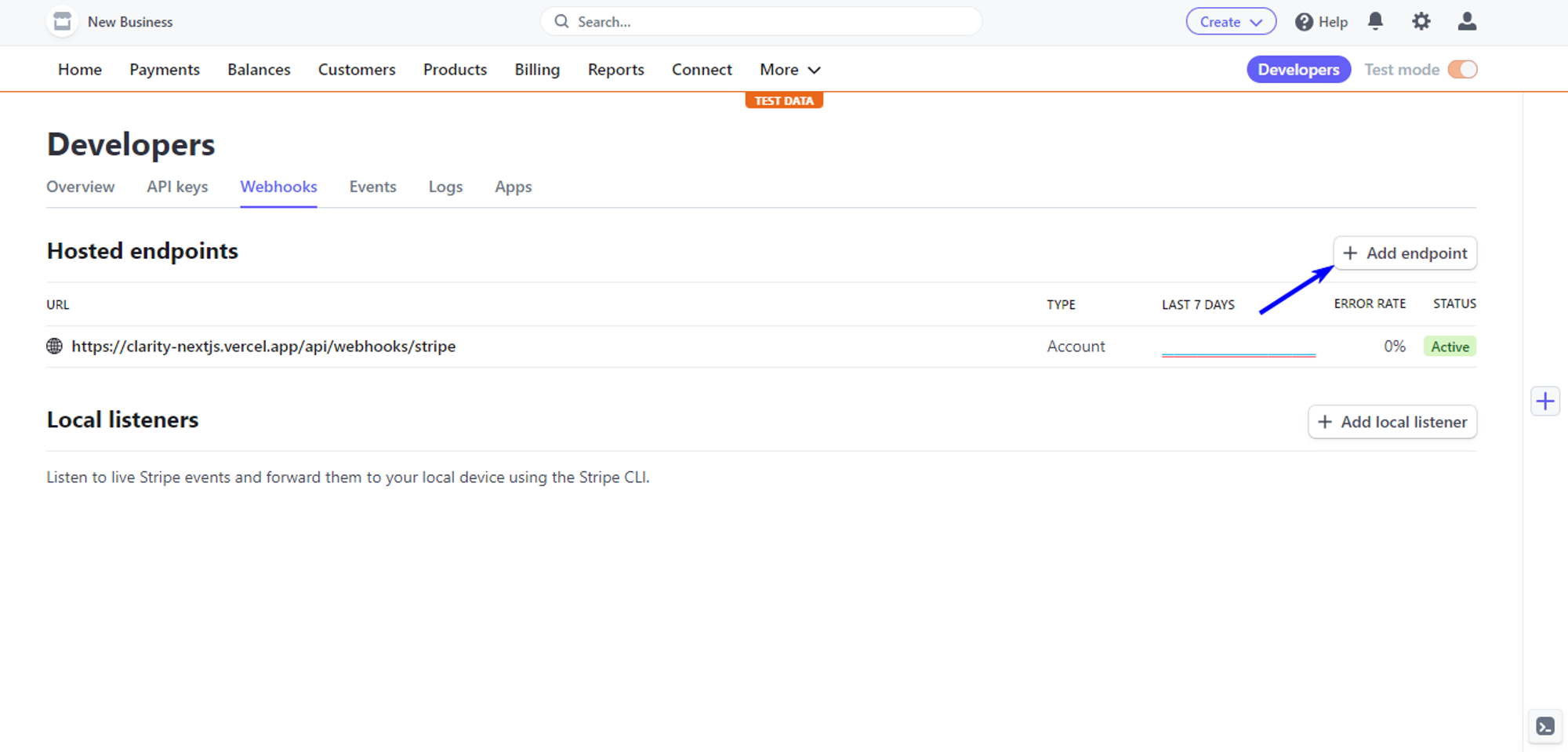
- Go to the Webhooks tab under the Developers tab.

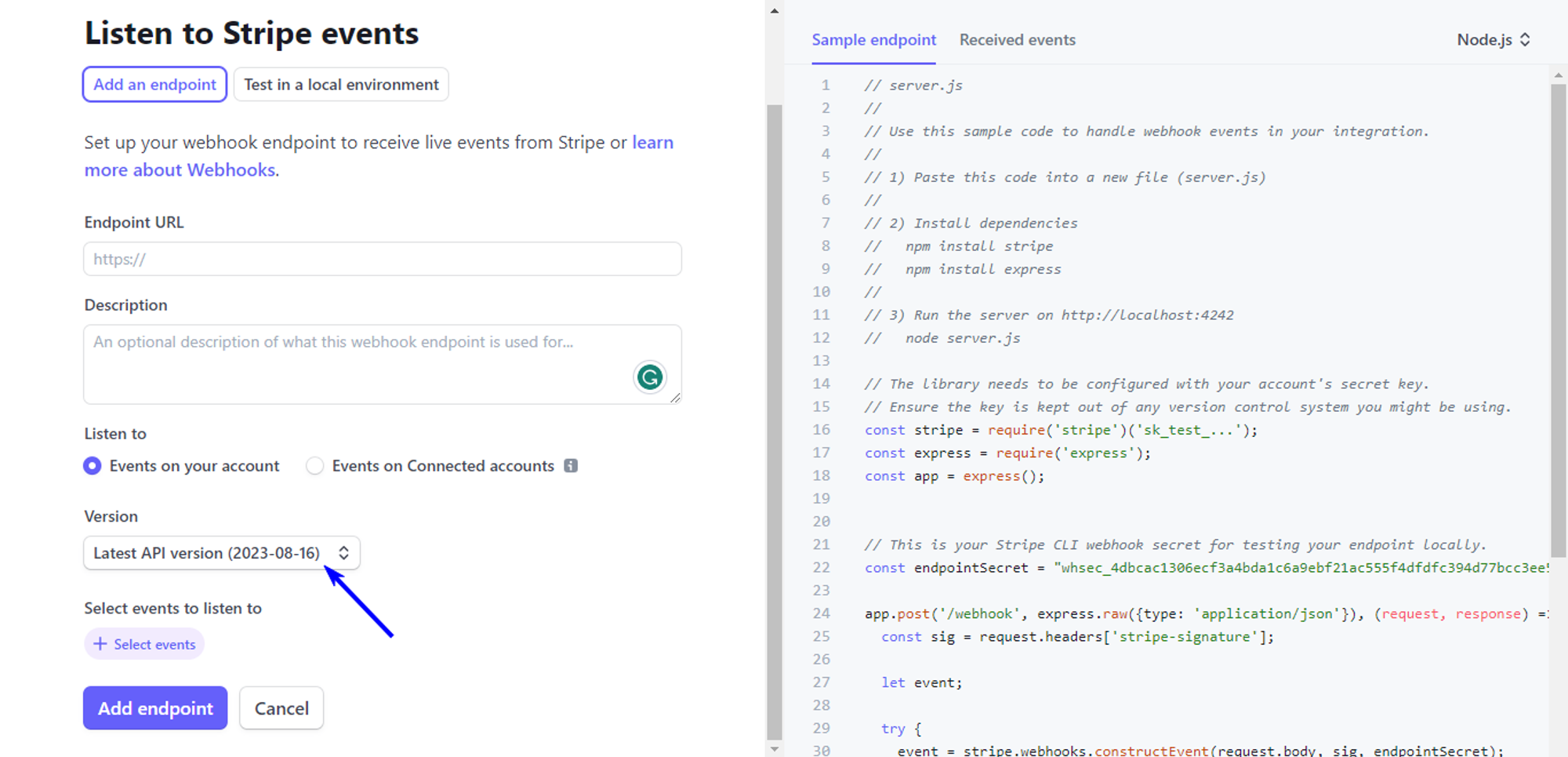
- Now add your site URL here:

Note: your live site URL is not just the root URL. It must follow this pattern: yoursite.com/api/webhooks/stripe
- Select the Latest API version from this drop-down menu.

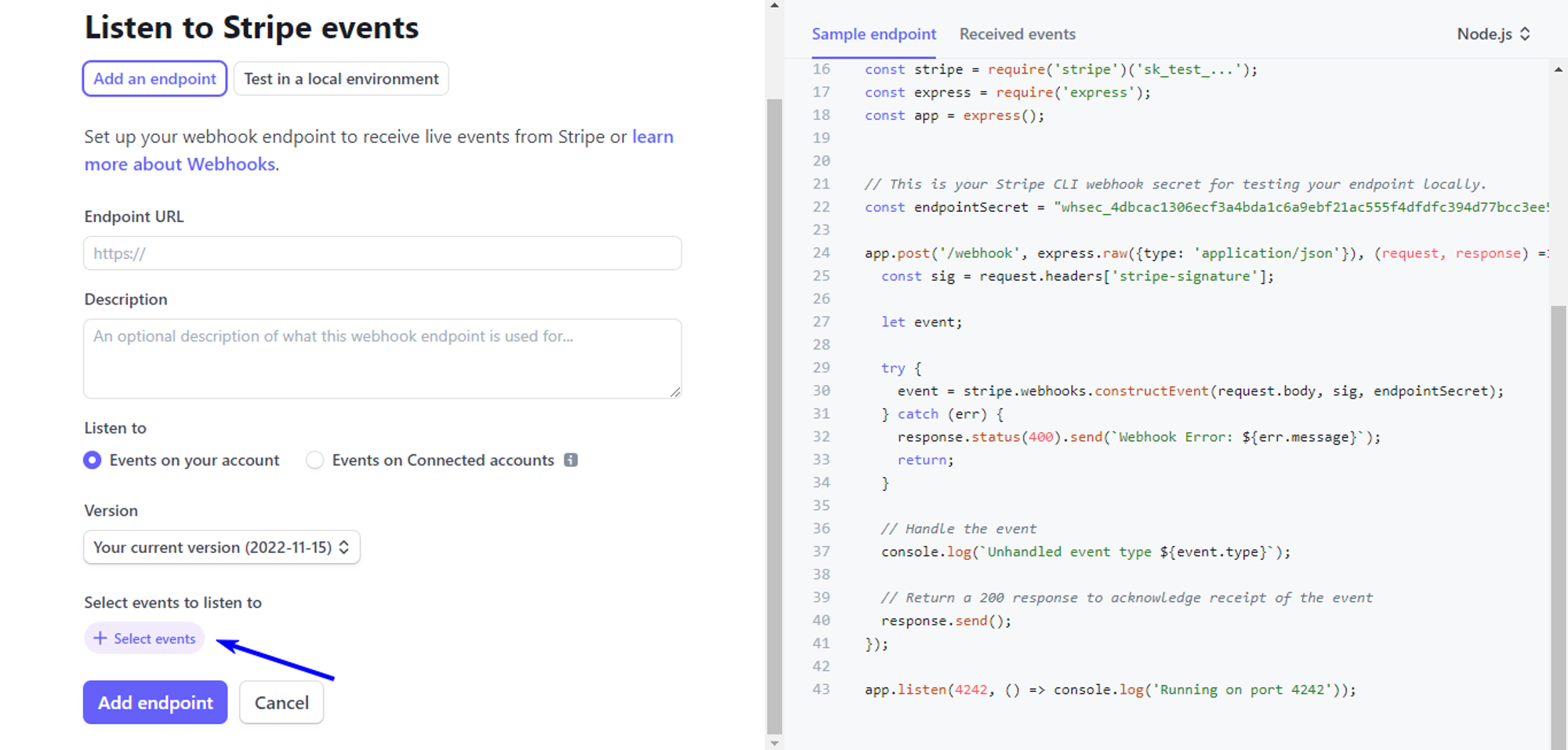
- Now click on the Select Events button.

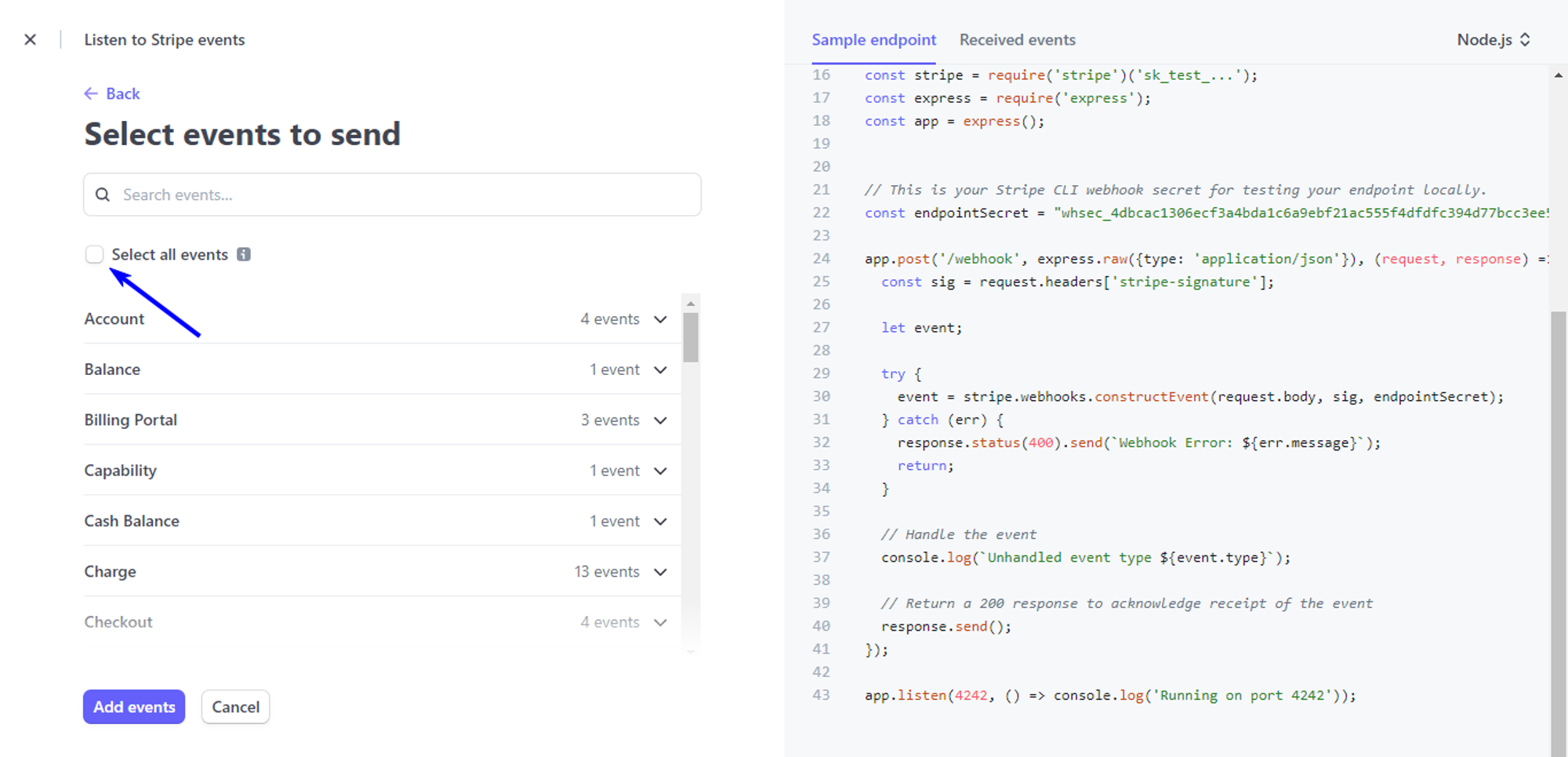
Once you click on the button, you’ll see something like this. Now check the Select all events box. Click the Add Events button.

- Now click on the Add endpoint button.

We are almost done. One last thing we have to do is get the Webhook secret for the live site and add that to the .env file.
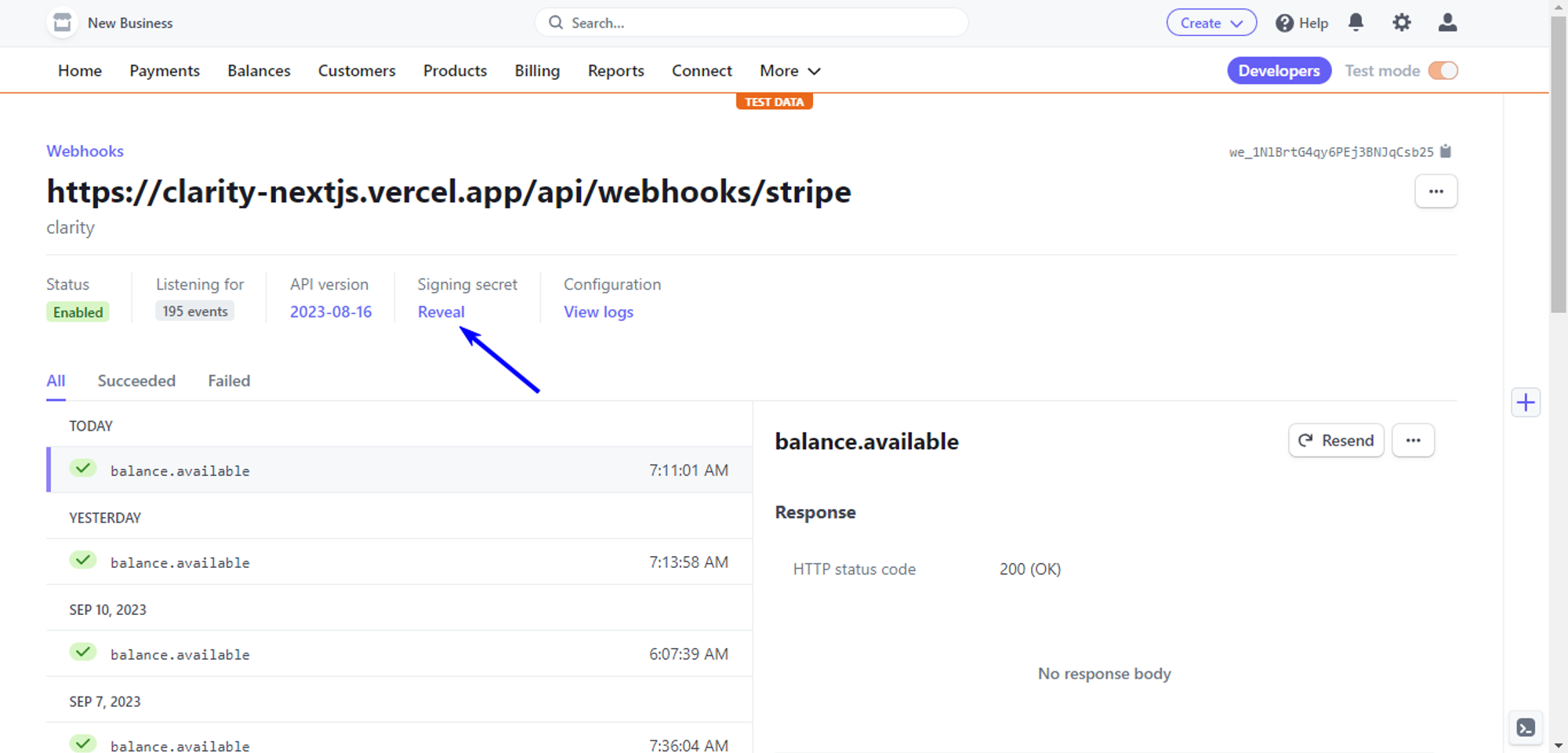
After you’ve added the endpoint you’ll see something like this. Click on the URL.

Click Reveal, you’ll see the secret key there. Copy the key and add that to your live site's .env file.

When all these are done, Then you can start the project on the local server
npm run devIt’ll start the template on localhost:3000 (opens in a new tab).
The documentation includes all the guides you need for the integrations.
Deploying on PaaS
If you are using a GitHub repo then you can go with free-of-cost and easy-to-use options like Vercel (opens in a new tab), or Netlify (opens in a new tab) they offer decent-free tiers for Next.js hosting.
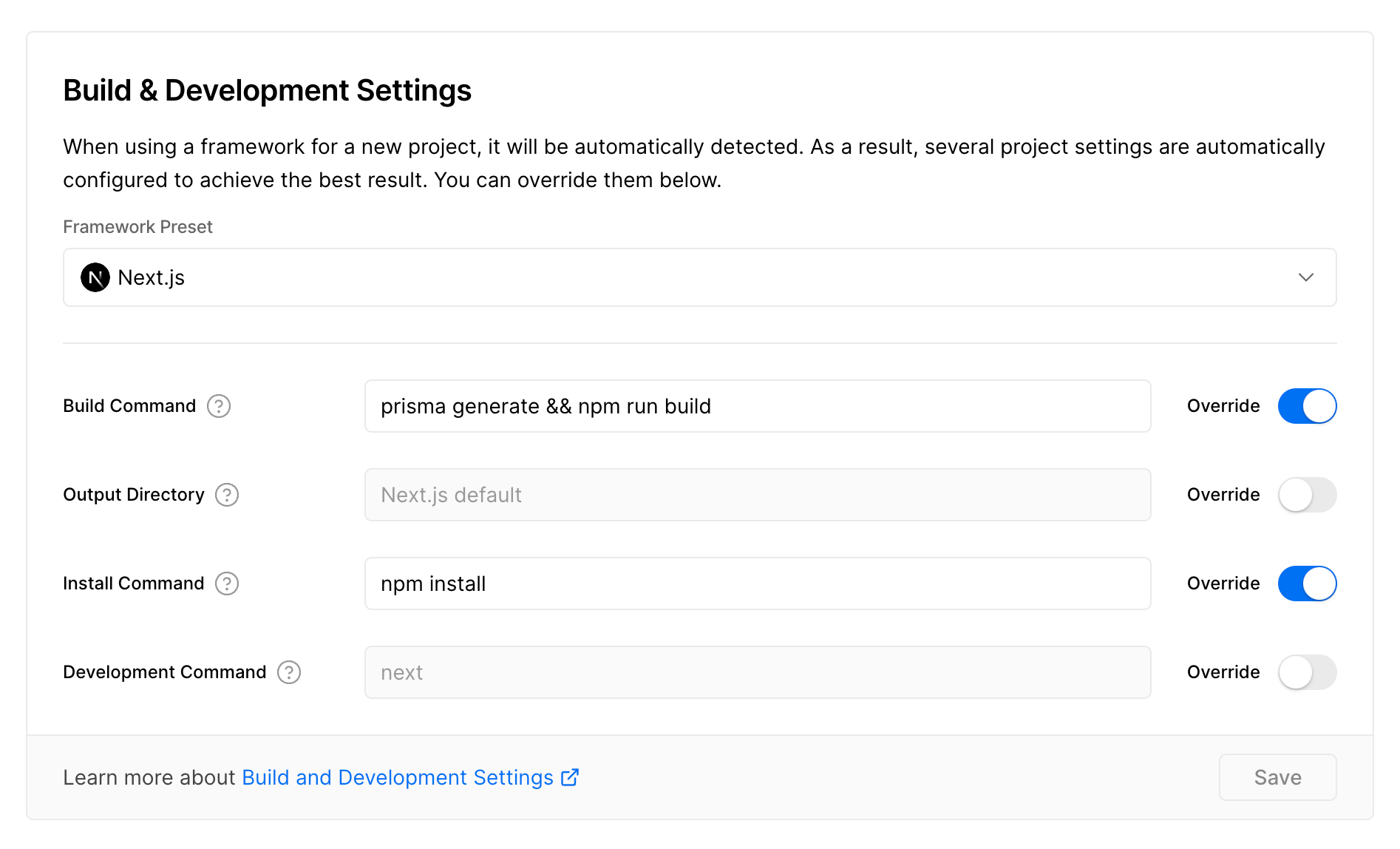
If you are using Prisma ORM (Comes with All Starter Templates)
Make sure to edit build command like this while you use Prisma as ORM while deploying to Vercel.