
11+ Best Next.js Boilerplates and Starter Kit for 2026
Don't waste time searching for the perfect Next.js setup. We've curated a list of 11+ Next.js boilerplates to try in 2026. Whether you launch a SaaS product or build a small personal project, we've got a Next.js boilerplate for all your needs!
We have a carefully curated collection of Next.js boilerplates, each meticulously crafted to meet the specific needs of your project.
So, why waste valuable time on one-by-one library installations and configurations? Join us as we introduce you to boilerplates that simplify your development and enhance your projects.
PS: Bookmark this collection of the best Next.js Boilerplate 2026.
Best Next.js Boilerplate for 2026
Discover the top 11+ Next.js boilerplates and starter kits for 2026, meticulously crafted to elevate your development journey. Explore seamless integrations, robust performance, and enhanced developer experiences.
Revolutionize your web development process with our curated collection.
AIStarterKit

AIStarterKit is a comprehensive full-stack AI Starter Kit and boilerplate that simplifies the process of building AI applications. It utilizes modern tools, including Next.js and Tailwind CSS. This helps developers, startups, and agencies launch AI tools quickly.
However, it comes with built-in features such as authentication, billing, user dashboards, and AI integrations. This lets developers focus on creating unique AI tools without worrying about setting up the basic structure.
Furthermore, its clean design and detailed documentation make customization and scaling easy.
Nonetheless, AIStarterKit includes ready-to-launch AI tool use cases like blog generators, image tools, and code assistants.
Tech Stack:
- Next.js 16
- Tailwind CSS v4
- Drizzle ORM
- PostgreSQL
- Auth.js v5
- Vercel AI SDK
- Stripe
- Nodemailer
Key Features:
- Tech Stack: Built with Next.js, React, TypeScript, and Tailwind CSS for a smooth experience.
- User Dashboard: Easily manage users, track important data, and control access.
- Payments: Stripe integration for smooth billing and subscription handling.
- AI Integrations: Built with Vercel AI SDK for easy integration with OpenAI, DeepSeek, Ollama, Cohere, and more.
- Authentication: Secure logins with email, social accounts, or magic links using Auth.js.
- Responsive Design: Customizable UI with Tailwind CSS, works on mobile, tablet, and desktop.
- Email: Supports SMTP transactional emails and Nodemailer integration.
- SEO Optimized: Fast-loading, SEO-friendly design for better search engine rankings.
- Free Updates: Get ongoing updates at no extra cost.
Use case
- Ideal for developers launching AI-driven startups with powerful OpenAI integrations.
- Building modern AI applications with a focus on performance and user experience.
GitHub Star ⭐: 14+
GitHub Repository: AIStarterKit/ai-saas-starter-kit-nextjs
Pricing: Get AIStarterKit
Live Demo: Click Here
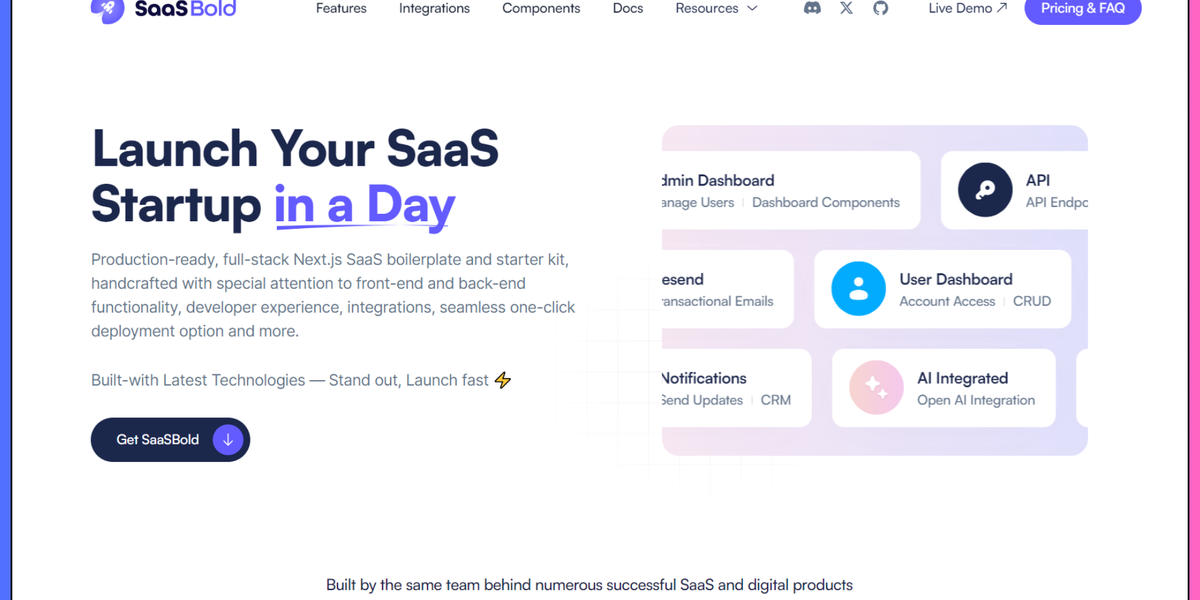
SaaSBold

Recently launched, SaaSBold, a Next.js SaaS Boilerplate, is at the top of our list. It is a production-ready full-stack Next.js SaaS boilerplate and starter kit. It is handcrafted with particular attention to provide a better, smoother experience. This Boilerplate features numerous premium features, seamless integrations, and intuitive admin and user dashboards.
Furthermore, SaaSBold offers smooth integrations and seamless one-click Vercel deployment.
It is crafted for rapid deployment and effortless scalability, allowing you to launch your SaaS startup in a day and stay ahead with cutting-edge technologies, robust support, and lifetime updates.
This is the best full-stack SaaS boilerplate on the list, suitable for teams looking for a production-ready setup with built-in integrations and scalability in mind.
Stand out and launch fast—your success is just one day away. Make your first $ online quickly.
Tech Stack:
- Next.js 16
- React 19
- Tailwind CSS v4
- PostgreSQL
- Prism
- Auth.js
- Mailchimp
- next/i18n
- OpenAI
- Sanity
- Figma
- Stripe / LemonSqueezy / Paddle
Key Features:
- Admin & User Dashboard: Manage users, access controls, API endpoints, access analytics, view stats, and more.
- Payments and Subscriptions: Integrated with Stripe for seamless billing and subscription management.
- Transactional Emails: Easily send activation emails, magic links, and password resets.
- AI Integration: Ready-to-use AI integration for rapid development of AI-powered applications.
- Internationalization: Make your app accessible with multi-language support using i18n.
- Lifetime Free Updates: Get updated with the latest features and improvements at no additional cost.
GitHub Star ⭐: 155+
GitHub Repository: SaaSBold/saasbold-lite
Pricing: Get SaaSBold
Live Demo: Click Here
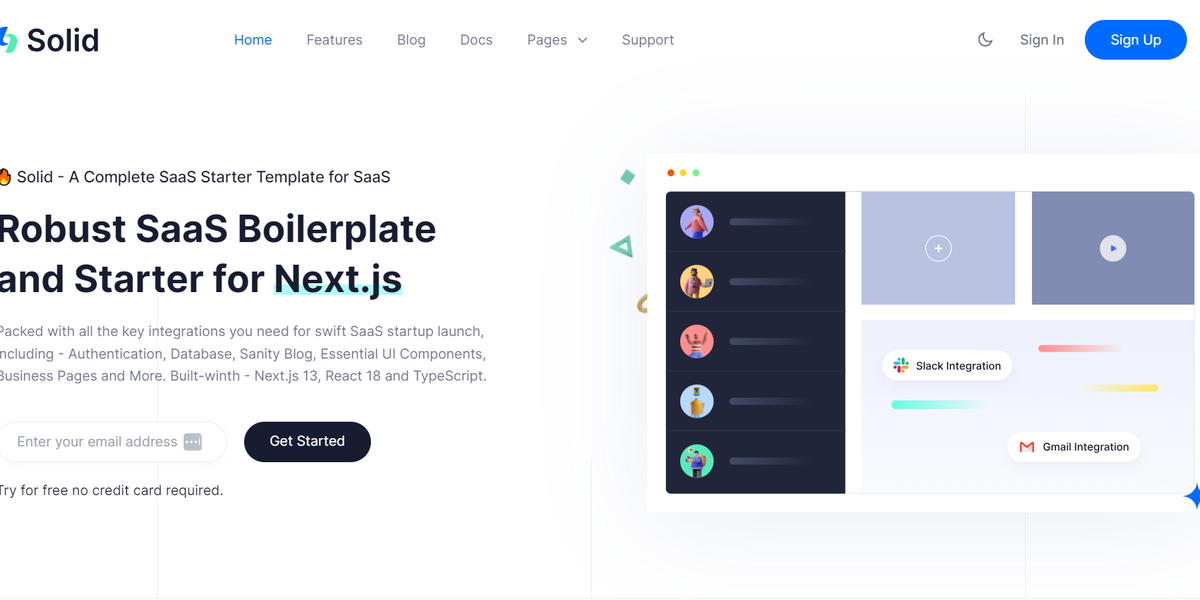
Solid - SaaS Boilerplate

Solid is a robust Next.js SaaS boilerplate and starter kit carefully designed to create fully functional SaaS startup websites. It comes equipped with all the essential integrations needed for a seamless launch of your next SaaS venture.
This Next.js SaaS boilerplate starter kit comes preloaded with major integrations, components, and pages, including Authentication, Database, Blog Management, Business Pages, and other crucial UI elements.
With Solid, developing your SaaS product using Next.js and advanced tech stacks becomes smooth and effortless, ensuring a seamless launch for your SaaS venture.
Tech Stack:
- Next.js 16
- TypeScript
- Sanity CMS
- NextAuth
- PostgreSQL (by Vercel)
- Stripe
- Tailwind CSS
Key Features:
- Cutting-edge Tech: Built on Next.js 16 and React 19, offering swift loading, advanced features, and strong community support.
- Seamless Auth: Secure authentication with Auth.js for user login and access control.
- Blog Management: Utilize Sanity CMS for effortless blog content creation and management.
- Database Scalability: PostgreSQL integration by Vercel ensures high performance and scalability.
- Subscription Payments: Stripe integration enables smooth acceptance of subscription payments.
- Code Quality: Adheres to Next.js best practices and coding rules for top-notch quality.
- TypeScript: The entire template is scripted in TypeScript for enhanced clarity and maintainability.
- High-Quality Design: Meticulously crafted with modern design trends and an exceptional user experience in mind.
- Ready-to-Use Pages: Includes pre-made SaaS pages, such as About, Contact, Pricing, and more.
- Docs Portal: Easily develop a user-friendly documentation portal using MDX.
- Essential UI Components: Extensive collection of UI components styled with Tailwind CSS for customization.
- SEO and Performance Optimized: Designed for quick loading, smooth operation, and SEO best practices.
- Dark Mode Support: Highly optimized Dark Mode feature for tailored user interfaces.
Use Cases:
- Ideal for rapidly launching fully functional SaaS startup websites with essential features.
- Streamlines the development of projects requiring authentication, blogs, and documentation portals.
GitHub Star ⭐: 255+
GitHub Repository: solid-nextjs
Live Demo: Solid Pro
Live Demo: Solid Free
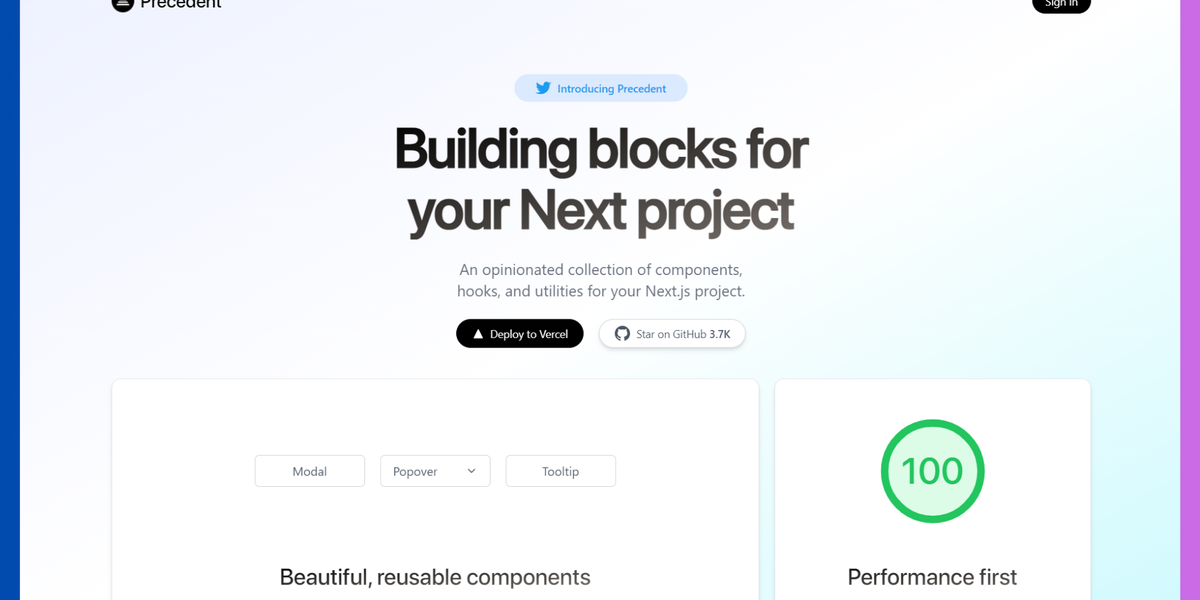
Precedent

Precedent is more than just a boilerplate; it provides an opinionated collection of components, best practices, and tools for your Next.js project. It is designed to kickstart your Next.js projects with a strong focus on performance, development experience, and best practices.
This Next.js boilerplate provides a comprehensive toolkit, including built-in authentication, pre-animated components, and a range of well-crafted hooks, like useLocalStorage and useIntersectionObserver, to simplify tasks and enhance productivity. It also utilizes the new Next.js App router as the default routing.
Tech Stack:
- Next.js 14
- Tailwind CSS
- TypeScript
- Prisma
- Auth.js
- Framer Motion
- Radix
- Lucide
- next/font
- ImageResponse
- react-wrap-balancer
Key Features:
- It has built-in Auth.js integration, allowing you to secure your full-stack applications effortlessly.
- It offers a rich toolkit, including pre-animated components, a variety of well-crafted hooks, and a versatile tech stack.
- Precedent adopts the new app router as the default routing, ensuring the projects have the latest and most efficient routing.
Use Cases:
- Building modern web applications with a focus on performance and user experience.
- Developing full-stack applications that require secure user authentication.
GitHub Star ⭐: 5.1K+
GitHub Repository: precedent
Live Demo: Click Here
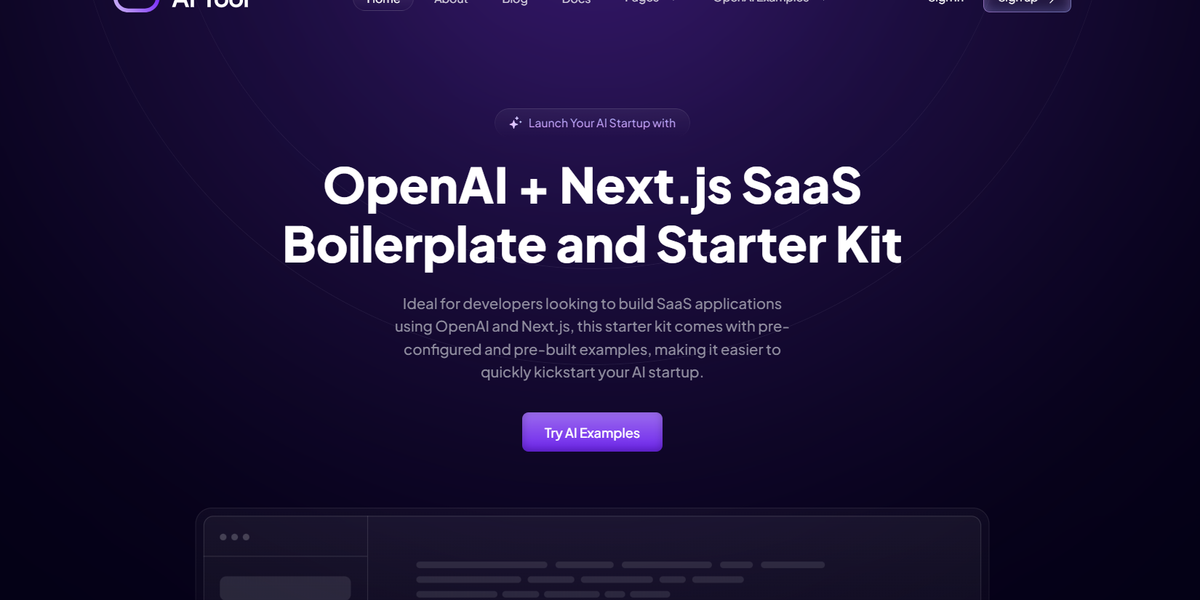
AI Tool - OpenAI SaaS Starter Kit

AI Tool is an OpenAI + Next.js SaaS Boilerplate and Starter Kit designed for individuals looking to develop SaaS applications using OpenAI and Next.js. This starter kit includes pre-configured OpenAI examples, integrations, pages, and everything necessary to launch your AI startup.
Start your AI journey with the tools to launch an AI startup effectively overnight.
In addition to OpenAI functionalities, it includes all the essential business pages to build a complete business site.
Tech Stack:
- Next.js 16
- Tailwind CSS V4
- TypeScript
- OpenAI Integration
- Sanity CMS
- PostgreSQL (by Vercel)
- Stripe
Key Features:
- Cutting-edge Technologies: Built using Next.js 16 and TypeScript, ensuring fast performance and dynamic routing for top-notch functionality and design.
- OpenAI Integration: Seamless integration with pre-configured OpenAI examples for rapid AI startup deployment.
- Ready-to-Use OpenAI Examples: Six interactive OpenAI examples are available for testing and easy integration into your production environment.
- Sanity Blog Integration: Manage and create blog content effortlessly with Sanity CMS.
- PostgreSQL DB Integration: Enjoy enhanced performance and scalability with built-in PostgreSQL database integration by Vercel.
- Stripe Integration for Subscription: Monetize your AI platform with secure Stripe integration for subscription-based services.
- MDX Support for Docs: Create user-friendly documentation portals with built-in MDX support.
Use Cases:
- Ideal for launching AI-driven startups with powerful OpenAI integrations.
- Simplifies the development of SaaS applications developed with AI capabilities.
GitHub Star ⭐: 125+
GitHub Repository: openai-nextjs-starter
Live Demo: Click Here
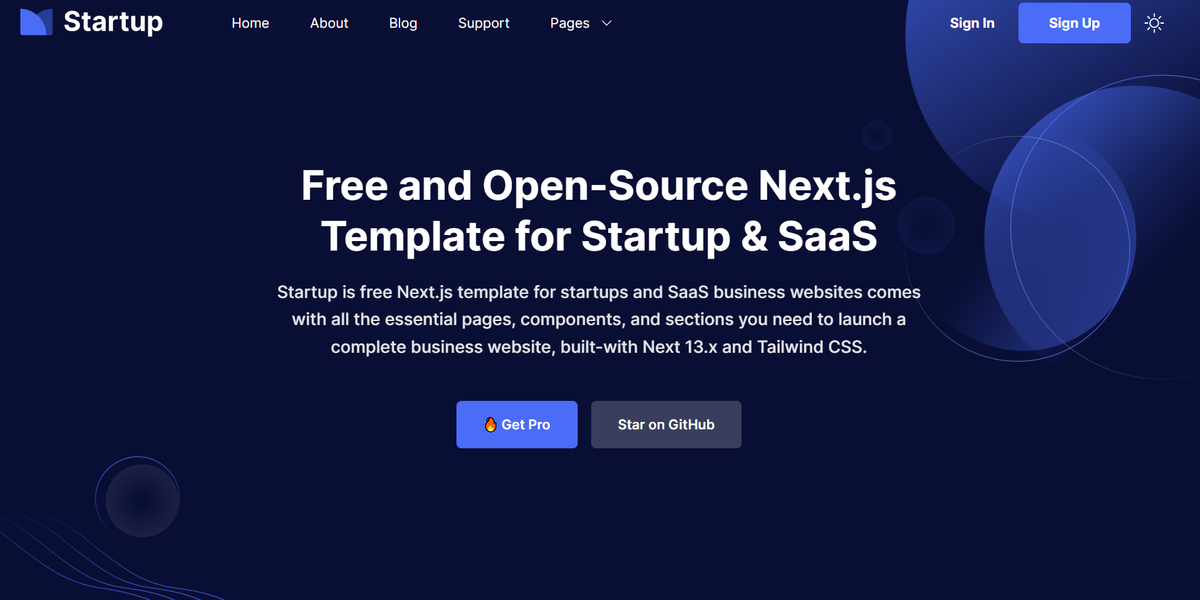
Startup

The Next.js SaaS Starter Kit Template for Startups is a comprehensive solution designed to create fully functional SaaS startup websites. This starter kit includes authentication, database management, a blog system, and all the essential integrations required for a rapid launch.
It offers a robust tech stack, extensive support, and many features to allow the smooth development of a modern SaaS startup website.
Tech Stack:
- Next.js 16
- Tailwind CSS v4
- TypeScript
- MDX and Sanity CMS
- Auth.js
- MySQL (with options for Postgres or MongoDB)
- Tailwind CSS
Key Features:
- Cutting-edge Tech Stack: Built on Next.js, React, and TypeScript, ensuring fast loading times and advanced features
- Flexible Blog Management: Choice between MDX and Sanity CMS for effortless blog content management.
- Seamless Authentication: Secure login functionality powered by Auth.js, enabling users to authenticate securely and access your application.
- Database Integration: Integration with PlanetScale's MySQL database for high performance, scalability, and reliability. Options to switch to Postgres or MongoDB to meet specific project needs.
- Essential UI Components: A rich collection of essential UI components, including team, pricing, FAQ, brands, testimonials, features, intro video sections, blogs, contact forms, and more, with customization options.
- Pre-made SaaS Pages: Ready-to-use SaaS startup business pages such as about, contact us, pricing, blog, docs, auth pages, 404 error pages, and more.
- Tailwind CSS: Utilizes the power of the Tailwind CSS framework for front-end development.
- Dark Mode Support: The highly optimised dark mode feature allows the user interface to be personalized.
Use Cases:
- Ideal for startups looking to develop and launch fully functional SaaS websites quickly and efficiently.
- Suitable for applications requiring seamless database integration to achieve enhanced performance and scalability.
GitHub Star ⭐: 1.6K
GitHub Repository: startup-nextjs
Live Demo: Click Here
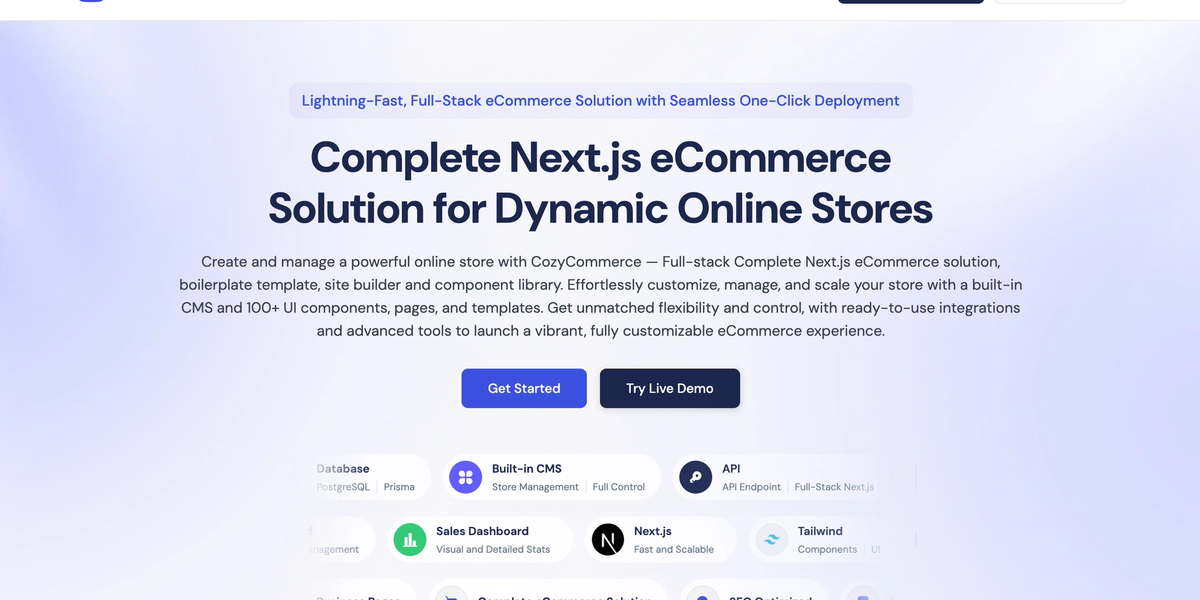
CozyCommerce

CozyCommerce is a full-stack Next.js eCommerce boilerplate built to create, manage, and scale modern online stores with complete control. It combines a production-ready boilerplate, site builder, and component library into a single, self-hosted eCommerce system.
Designed for performance and scalability, CozyCommerce includes a built-in CMS, user, and admin dashboards. It offers one-click deployment and supports self-hosting, making it suitable for teams that require flexibility, ownership.
Tech Stack:
- Next.js 16
- Tailwind CSS v4
- PostgreSQL
- Prisma
- NextAuth
- Stripe
- Built-in Custom CMS
Key Features:
- Full-stack Next.js eCommerce architecture
- Built-in CMS for managing products, pages, blogs, and categories
- User and Admin dashboards with sales and store analytics
- Stripe payment gateway with support for extensible integrations
- Secure authentication with NextAuth and social login
- 100+ customizable eCommerce UI components and 20+ pre-built pages
- SEO-optimized pages with an integrated blogging system
- One-click deployment on Vercel, Netlify, and similar PaaS platforms
- Self-hosted setup with full data ownership and no recurring platform fees
Use Cases:
- Building scalable, self-hosted eCommerce stores
- Businesses requiring full control over frontend, backend, and data
- Teams looking for a production-ready Next.js eCommerce boilerplate
GitHub Star ⭐: 52
GitHub Repository: CozyCommerce/cozycommerce-lite
Pricing: Free and Pro options
Live Demo: Click here
Taxonomy

Taxonomy is an innovative, open-source application specifically designed to leverage the capabilities of Next.js 13 and the Next.js App Router. It is a boilerplate that helps explore the capabilities of modern web development using features such as authentication, subscriptions, API routes, static pages for documentation, and more within the Next.js 13 ecosystem.
Tech Stack:
- Next.js 13
- Stripe
- Prisma
- Tailwind CSS
- Auth.js
- PlanetScale
- TypeScript
Key Features:
- Authentication with Auth.js: Implements user authentication using Auth.js for secure access control.
- ORM Using Prisma: Prisma is utilized as an object-relational mapping (ORM) tool for efficient database management.
- Database on PlanetScale: Integrates with PlanetScale to ensure high performance, scalability, and reliability of the database.
- UI Components with Radix UI: Utilizes Radix UI to build a collection of UI components with endless customization options.
- Subscriptions with Stripe: Implements subscription-based functionality using Stripe for seamless payment processing.
Use Cases:
- Suitable for creating documentation websites and blogs with a focus on dynamic content and user-friendly interfaces.
- Valuable for educational institutions and individuals looking to learn about and explore advanced web development concepts and technologies.
- Provides a foundation for building subscription-based services with payment processing capabilities powered by Stripe.
GitHub Star ⭐: 19.1K+
GitHub Repository: taxonomy
Live Demo: Click Here
Superplate

Superplate—Next.js boilerplate is a powerful and production-ready frontend starter designed to simplify development. It features a rich set of capabilities and a powerful tech stack, including TypeScript, React Testing Library, styled components, React Query, .env, Axios, Bundle Analyzer, Prettier, and over 30 plugins.
Whether you're building web applications, prototyping ideas, or creating production-ready solutions, Superplate provides a solid foundation with extensive customization options.
You can try Superlate Boilerplate to quickly and efficiently kickstart your projects.
If you are unsure which Next.js or React to use for your next project, check out our comprehensive blog on Next.js vs. React.
Tech Stack (Customizable):
- TypeScript
- ChakraUI/ Tailwind CSS/ Material UI/Antd
- Sass/CSS
- Fetch/Axios
- Docker
Key Features:
- Production-Ready: Superplate is structured for production, ensuring your projects are well-prepared for deployment.
- Plugin Architecture: With over 30 plugins, Superplate offers a vast collection of features and functionalities you can easily select and install.
- Customization: Superplate offers flexibility, enabling developers to tailor their projects to specific needs by selecting from various options.
- Streamlined Setup: This boilerplate simplifies project initialization, reducing the time and effort required to start development.
Use Cases:
- When you need to develop production-ready applications with enhanced performance and scalability.
- Superplate has a plugin-based architecture enables developers to create customized solutions for various projects, making it a universal boilerplate for a wide range of applications.
GitHub Star ⭐: 2.9K
GitHub Repository: superplate
Live Demo: Click Here
Next.js Enterprise Boilerplate

The Next.js Enterprise Boilerplate is an open-source boilerplate explicitly designed for enterprise projects. This powerful boilerplate is loaded with unique features and functionalities, carefully chosen and curated to help you build high-performance, maintainable, and enjoyable applications that are both scalable and efficient.
It features powerful tech stacks, including Tailwind CSS, TypeScript, ESLint, Prettier, and various testing tools, to accelerate your development.
Tech Stack:
- Next.js 15
- Tailwind CSS
- TypeScript
- ESLint and Prettier
- Radix UI
- And more…
Key Features:
- Performance-Optimized: Built with Next.js 15 and Typescript for speed and optimized for performance.
- UI Development: Utilizes Tailwind CSS for rapid UI development.
- Code Quality: Maintains clean, consistent, and error-free code with ESLint and Prettier.
- Testing Suite: Includes Jest and React Testing Library for comprehensive unit and integration tests.
- End-to-End Testing: Empowers you to write end-to-end tests using Playwright.
- Component Showcase: Facilitates component creation, testing, and showcase with Storybook.
- Kubernetes-Compatible: Supports health checks for Kubernetes-compatible deployments.
- UI Customization: Offers headless UI components from Radix UI for endless customization.
- Design System: Develop a consistent, reusable, and atomic design system using CVA.
- Dependency Management: Utilizes Renovate BOT for auto-updating dependencies.
- Workflow Automation: Pre-configured GitHub Actions for smooth workflows, including Bundle Size and performance stats.
- AI-Powered Code Reviews: Utilizes AI-powered code reviews to stay on the cutting edge.
- Environment Variable Management: Simplifies environment variable management with T3 Env.
Use Cases:
- Enterprise Projects: Ideal for large-scale enterprise-level applications.
- High-Performance Web Apps: Suited for applications where performance is a top priority.
GitHub Star ⭐: 7.3K
GitHub Repository: next-enterprise
Live Demo: Click Here
Nextarter Chakra

Nextarter Chakra is a powerful Next.js project starter, created using create-next-app and enhanced with preconfigured Chakra UI and TypeScript settings. This boilerplate is a strong foundation for web development, providing developers with a feature-rich toolkit and a range of optimizations to simplify creating modern, efficient, and visually stunning websites.
The Next.js Boilerplate has preconfigured light and dark modes from the Chakra UI, which has a great collection of UI component libraries for styling. If you plan to use Chakra UI for the Next.js project, use this Boilerplate. It also uses the new app router.
Tech Stack:
- Next.js 16
- Chakra UI
- TypeScript
- Turbo
Key Features:
- Seamless integration of Chakra UI for customizable UI components.
- A rich toolkit that includes TypeScript, Turbo, and other essential tools for development.
- Developer-friendly configurations for linting, formatting, and conventions.
- PWA readiness with next-pwa, SEO optimization with next-sitemap, and responsive layout for enhanced user experiences.
- E2E testing with Playwright for robust testing capabilities.
- Automatic update dependency using Renovate
Use Cases:
- Prototyping and UI/UX design projects that utilize Chakra UI's prebuilt components.
- Frontend development projects looking for a well-structured Next.js foundation.
GitHub Star ⭐: 830+
GitHub Repository: nextarter-chakra
Live Demo: Click Here
Next.js Commerce

Next.js Commerce is an e-commerce boilerplate maintained by the Vercel team. This cutting-edge boilerplate is built with Next.js 15 and a new App Router. It's specially designed for e-commerce applications and offers several features to enhance your online shopping platform.
It simplifies the development of an e-commerce website while ensuring seamless integration with Shopify for essential business functionalities like payments.
Tech Stack:
- Next.js 16
- Next.js App Router
- Tailwind CSS
- Suspense
- Integration with Shopify
Key Features:
- Optimized for SEO: Leverages Next.js's metadata features to optimize the website for search engines, enhancing its discoverability.
- New Fetching and Caching: Implements modern data fetching and caching techniques for improved performance and data management.
- Dynamic OG Images: Generates dynamic Open Graph images for effective sharing and social media integration.
- Checkout and Payments with Shopify: Seamless integration with Shopify to handle checkout and payment processes, ensuring a secure and smooth shopping experience.
- Automatic Light/Dark Mode: Offers an automatic light/dark mode feature that adjusts to the user's system settings for improved accessibility and a more seamless user experience.
Use Cases:
- Ideal for creating feature-rich e-commerce websites focusing on performance and user experience.
- Ideal for online retail businesses seeking to establish a robust online presence and efficiently sell products.
- Designed for businesses looking to integrate with the Shopify platform while maintaining user interface and user experience control.
GitHub Star ⭐: 13.8K
GitHub Repository: commerce
Live Demo: Click Here
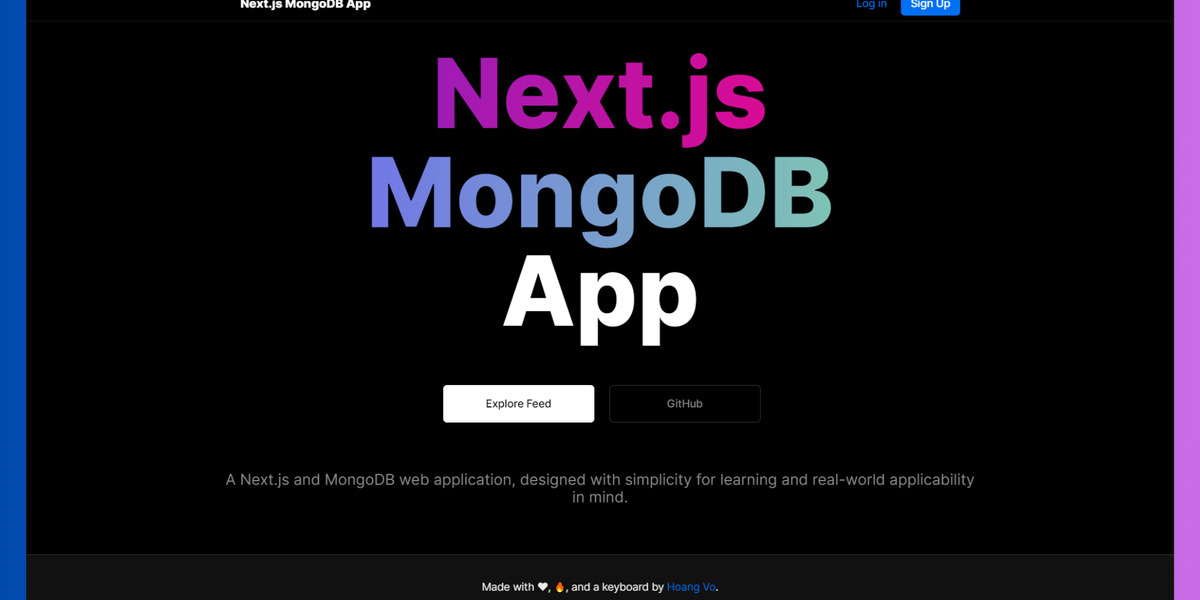
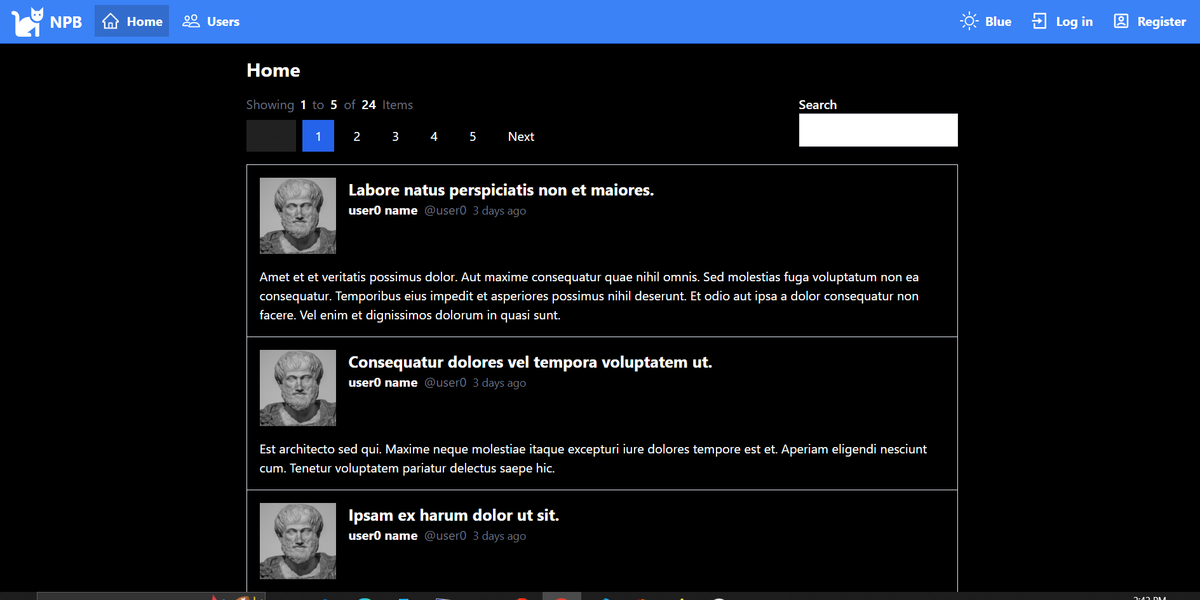
Next.js MongoDB App

The Next.js MongoDB App is a boilerplate that combines the power of Next.js and MongoDB. It is designed for simplicity in both learning and real-world applications. This boilerplate has a well-implemented authentication system and manages sessions using the Passport library.
It provides the foundation for various web development projects that require authentication, like user profile management and the creation of backend functionalities such as posts.
Tech Stack:
- Next.js
- Mongoose and MongoDB
- Passport
- Next-connect
- SWR
Key Features:
- Full-Featured Boilerplate: The Next.js MongoDB App is equipped to handle various tasks. It is suitable for authentication systems, user profile management, and the creation of backend functionalities such as posts.
- Authentication: With precision and attention to security, the authentication system benefits from the Passport library, providing a solid reference for future authentication projects.
Use Cases:
- Authentication Systems: An excellent choice for building powerful login and sign-up with secure session management.
- User Profile Management: Simplifies creating, updating, and managing user profiles.
- Backend Creation: Offers a strong foundation for developing backend features, including posts and comments.
GitHub Star ⭐: 1.6K
GitHub Repository: Nextjs-mongodb-app
Live Demo: Click Here
Next.js-Prisma Boilerplate

The Next.js-Prisma Boilerplate is another great full-stack boilerplate for smooth web development. It uses Next.js, Prisma, Tailwind, TypeScript, and Postgres. Boilerplate also has features like frontend and backend unit and integration tests with Jest, Cypress end-to-end tests, CI/CD workflows, Docker, documentation, and more.
It seamlessly combines industry best practices and the developer's own expertise. This Next.js boilerplate empowers developers to skip months of architectural decisions, library selections, and configuration setups.
Within just 15 minutes, you can install this boilerplate and begin building your project's unique features.
Tech Stack:
- Next.js
- Node.js
- Prisma
- Postgres
- TypeScript
- Axios,
- TailwindCSS
- Jest
- Cypress
Key Features:
- Cutting-edge Tech Stack: Built with cutting-edge technologies, from Next.js to Prisma.
- Rapid Setup: Skip architectural decisions and configuration hassles to begin coding your project instantly.
- Versatility: Suitable for various web applications, from blogs to social networks, e-commerce, and SaaS.
- Serverless Compatibility: Easily adapt code and implementation decisions for serverless architecture.
- Reusable Design Decisions: Leverage various design choices, features, and configurations.
- Learning and Reference: Utilize it for learning purposes or as a collection of functional examples.
- Comprehensive Testing: Offers Jest, Cypress, and integration with Mock Service Worker for thorough testing.
- Development Environments: Three different development environments (local, Docker, Gitpod) for different preferences.
Use Cases:
- Ideal for initiating small to medium-sized web apps without extensive setup.
- Learn from working examples and reference materials for various technologies.
GitHub Star ⭐: 711
GitHub Repository: nextjs-prisma-boilerplate
Live Demo: Click Here
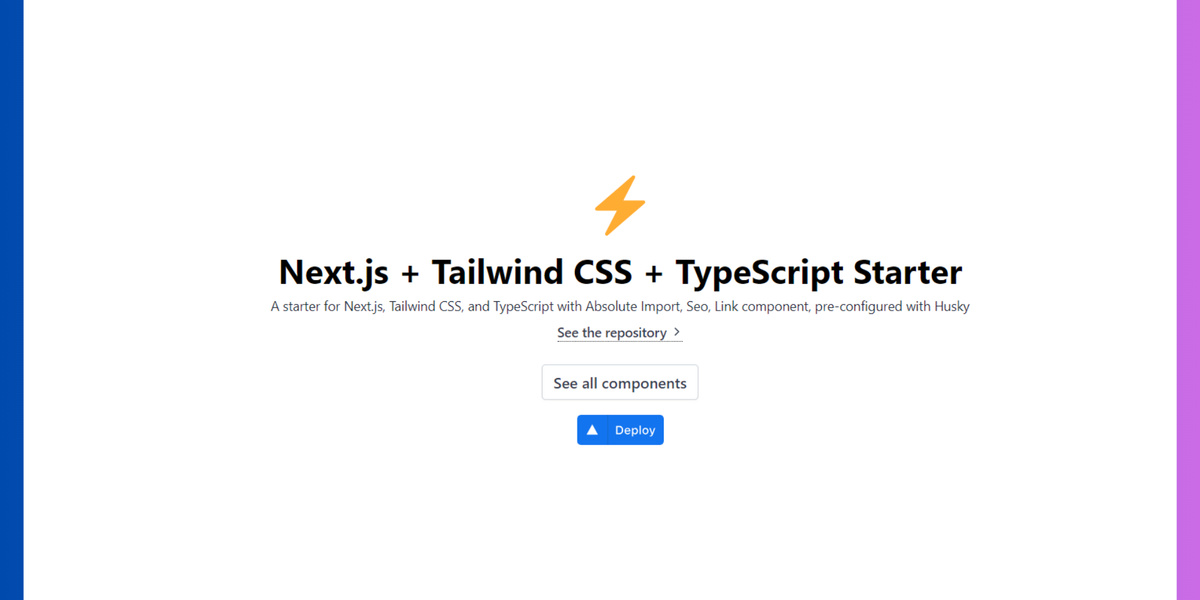
Next.js + Tailwind CSS + TypeScript starter

The "Next.js + Tailwind CSS + TypeScript starter" is a powerful and feature-rich web development starter kit that combines cutting-edge technologies and development best practices. It has valuable features, including code linting and formatting through ESLint and Prettier, reinforced by Husky's enforcement.
It offers a robust foundation for building modern web applications focusing on performance, maintainability, and developer convenience. This Next.js starter kit simplifies your development workflow and provides essential tools to create web projects efficiently.
Tech Stack:
- Next.js 15.4
- Tailwind CSS
- TypeScript
- Jest and RTL testing
- next-sitemap
- ESLint and Prettier
- Husky with Lint-staged
- Expansion Pack (featuring Zustand, TanStack Query, React Hot Toast, and more)
Key Features:
- Cutting-Edge Tech Stack: A well-rounded stack comprising Next.js, React, TypeScript, and Tailwind CSS ensures a smooth development environment.
- Pre-built Components: Ready-to-use components adapt to your brand's colors, saving design and development time.
- Code Quality: ESLint, Prettier, and Husky ensure clean, standardized code throughout the project.
- Effortless Testing: Jest and React Testing Library simplify unit testing for code reliability.
- Automation Excellence: GitHub Actions automate tests and code linting for a streamlined development workflow.
- SEO and Sharing: Open Graph and Sitemap with next-sitemap support improve SEO and social sharing capabilities.
- Project Management: Automatically create branches and link issues, enhancing project organization.
Use Cases:
- Best suited for projects that require better search engine performance and social sharing.
- Create projects that require easy customization and use brand-prebuilt components to match your project's needs.
- Create projects that require efficient testing, code quality assurance, and automation.
GitHub Star ⭐: 3.4K
GitHub Repository: ts-nextjs-tailwind-starter
Live Demo: Click Here
Which Next.js Boilerplate to Choose in 2026?
Choosing the right Next.js boilerplate depends on the project type, scale, and long-term goals. Use the quick guide below to narrow down the best option.
- AI SaaS: AIStarterKit, AI Tool
- Traditional SaaS: SaaSBold, Solid
- Enterprise: Next.js Enterprise Boilerplate
- E-commerce: Next.js Commerce
- Learning / OSS: Taxonomy, Precedent
This quick comparison helps you choose a boilerplate based on practical use cases rather than relying solely on feature lists.
Conclusion
In Summary, we have explored the list of best Next.js boilerplates and starter templates to try in 2026. We have covered tech stacks, their key features, and how to use them for different projects.
Additionally, we have seen the live demo of these boilerplates, which provides a comprehensive overview to assist you in making informed decisions.
We hope you find this collection helpful.
Related Articles
Musharof
Compatibility Issues with Next.js 15: npm install --legacy-peer-deps
You may have noticed that we've already updated all our templates to Next.js 15. While this puts us slightly ahead of th
Read MoreMusharof
All templates, boilerplates, and starter kits are now updated to Next.js 16.0.10
We’re excited to announce an important upgrade for our Next.js Templates users. All templates available on Next.js
Read MoreSumaiya Afrin Kanak
7+ Best AI Website Templates for 2026 - Agents, Chatbots, Starter Kits
Do you know what the new trend is in building an AI website ? You must have guessed it by now! Yes, it is the AI websit
Read More

