
Compatibility Issues with Next.js 15: npm install --legacy-peer-deps
You may have noticed that we've already updated all our templates to Next.js 15. While this puts us slightly ahead of the curve, it also presents a challenge.

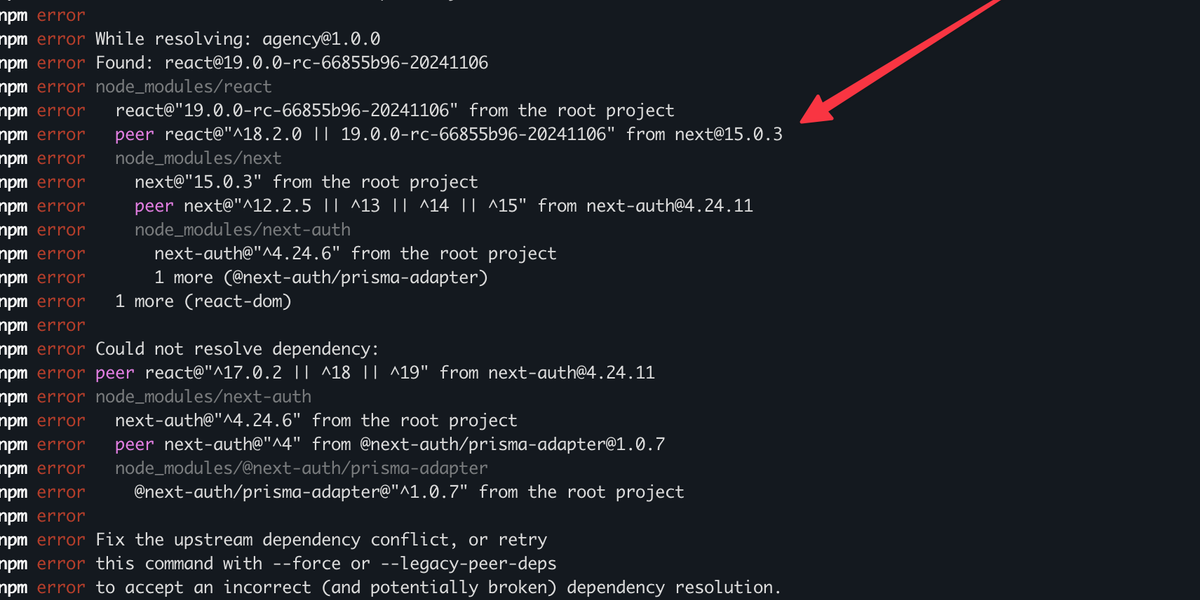
Many common packages do not yet support the latest version of React, which this iteration of Next.js requires. This discrepancy creates a compatibility issue, as these packages are essential for Next.js 15 to function properly.
`npm install --legacy-peer-deps` command serves as a workaround for this issue.

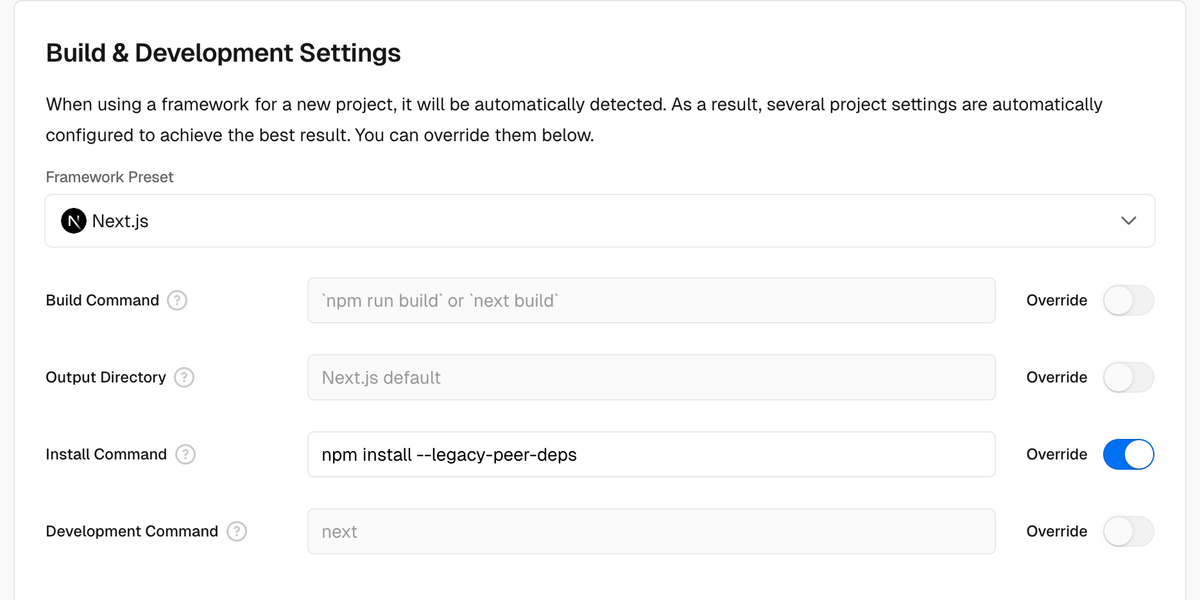
Add `npm install --legacy-peer-deps` as install command to resolve the build error. This feature, available in npm versions 7 and above, allows for the installation of packages even when their peer dependencies do not match. Using this command enables developers to bypass the problem and continue with their build process.

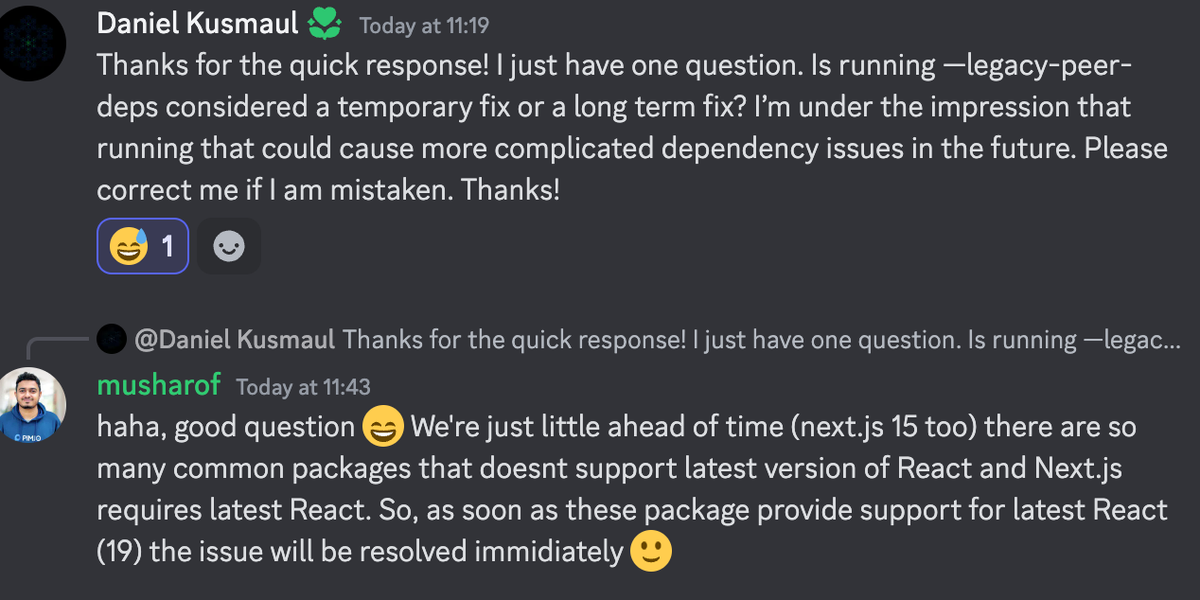
Many of our users have expressed concerns about whether `npm install --legacy-peer-deps` is a long-term solution. To address this, we must understand that the issue will naturally resolve once the common packages update to support the latest React version (19).
As a result, the need for the `npm install --legacy-peer-deps` command will be eliminated. Until then, developers can rely on this command to bridge the gap in version compatibility.
In essence, `npm install --legacy-peer-deps` is not a permanent solution, but a necessary tool for seamless development in the interim.
The official statement from Next.js on React 19 compatibility, says it all.
So, dont worry keep in touch with us!
Related Articles
Musharof
All templates, boilerplates, and starter kits are now updated to Next.js 16.0.10
We’re excited to announce an important upgrade for our Next.js Templates users. All templates available on Next.js
Read MoreSumaiya Afrin Kanak
7+ Best AI Website Templates for 2026 - Agents, Chatbots, Starter Kits
Do you know what the new trend is in building an AI website ? You must have guessed it by now! Yes, it is the AI websit
Read MoreSumaiya Afrin Kanak
11+ Best Next.js E-commerce Templates for 2026
Building a successful e-commerce website is no small feat! Especially when you are coding it from scratch. Designing a u
Read More

